Having built a procedural generator which can create maps of large sections of Lacc—the shadowy City of Monoliths from the D&D adventure “Gates of Oblivion”—we now face the question of how best to use those maps.
The point of the exercise, recall, was to use these for encounter (especially combat) mapping—so that, when the player characters, while traveling through Lacc, had some sort of encounter which we wished to resolve with the aid of a local map of the PCs’ surroundings, we had ready-made maps of a large region of the city, and could select a point on that map, and locate the encounter there. Well, we’ve got the maps, but what do we do with them? How do we actually make use of them for their intended purpose?
Print them out on posters a thousand feet across? Copy chunks of them onto one of those wet-erase battle-mats (or a whole bunch of them, tiled across the floor of someone’s basement)? Something involving really big sheets of graph paper…?
… ok, yes, the obvious answer is “use a virtual tabletop”. We’ve got a digital asset (the map file in SVG format), so we just pick our favorite VTT app, upload the map, and we’re good to go. Right?
Wrong.
Contents
The problem with virtual tabletop apps
… is that they’re all bad.
That might seem like a ridiculous, intentionally inflammatory exaggeration. Well, let’s do a survey of the VTT market and see if we can find one that will support our use case.
Roll20
I’ve used this VTT website for many years (both as a DM and as a player). It’s… fine. It works well enough that I’ve continued to use it, which is about as much of an endorsement as it is reasonable to expect. So it’s the first VTT we’ll try to use for this project.
First hurdle: SVGs are not supported—only JPEGs and PNGs. Alright, we’ll just convert our SVG to PNG format; 1216×982, multiplied by 10 grid squares (50 feet) per SVG length unit, then multiplied again by 70 pixels per grid square (the standard Roll20 map scale); that gives us a PNG image 851,200×687,400 pixels in size.
Hmm. My usual image editing programs can’t actually create an image file that big! Well, maybe ImageMagick or something… but wait; before we get too far down that rabbit hole, let’s do a sanity check. This image file size calculator tells us that our PNG map would be… several hundred GB in file size. (Yes, that’s gigabytes.)
Using JPEG instead might get us down below 100 GB… but that’s small consolation, given that Roll20 only lets you upload files up to 20 megabytes in size. (For which I can hardly blame the site’s developers. Having to have your players download a hundred-gigabyte chunk of data just to view a single combat map is… not reasonable.)
Maybe we can simply convert the map on a 1-pixel-per-10-grid-square scale (i.e., the way it’s rendered in the browser, without zooming), upload that file (which will definitely be smaller than 20 MB!), and then resize it in the Roll20 map editor, stretching it out to cover our 12,160×9,820 grid squares of 70 pixels each? (After all, all the information we need is there, in those 1216×982 pixels; we guaranteed that when we made sure that all map elements would come in dimensions that were multiples of 50 feet.)
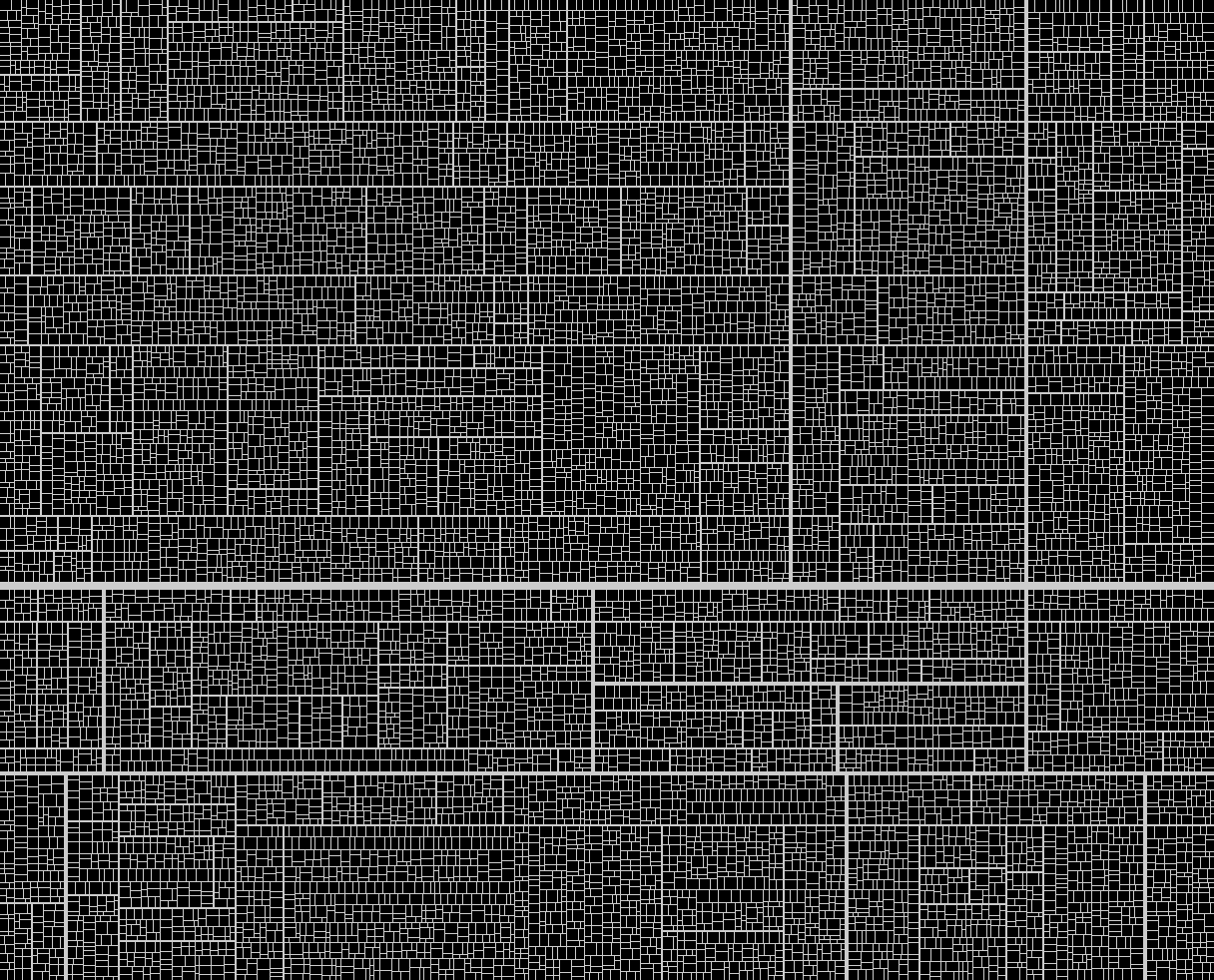
The conversion works just fine:

Figure 1. (Click to enlarge.) This is a 1216×982px PNG; file size is 41 KB.
Now we upload the file to Roll20, and add it to the map. There’s a simple UI for setting the map image’s dimensions, which is nice. (Setting its position is not so simple; we have to do a lot of laborious mouse dragging. But it’s not the worst imaginable UI flaw, and anyhow we’re about to have much bigger problems, so we’ll let this pass.)
Having set the dimensions, and aligned the map image with the grid, we zoom to 100%, and:

Figure 2. (Click to enlarge.)
Huh. What the heck is going on here? What are we even looking at?
The answer is: interpolation during image scaling.
Let’s play around with a smaller image in GraphicConverter, to how this works. Here’s a small chunk of our map:

Figure 3. A 20×20px section of the map in figure 1, taken from the top-left corner of the map.
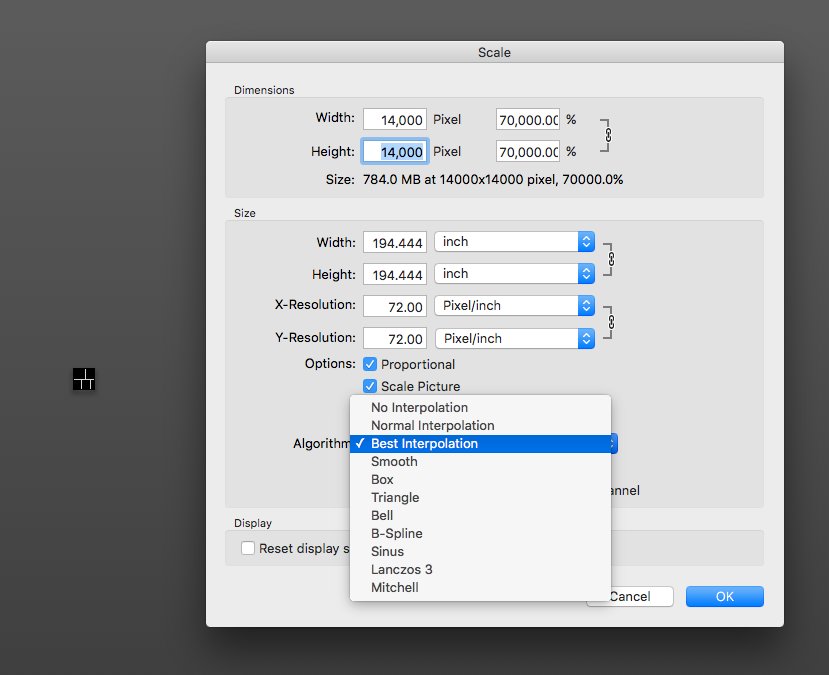
Now we scale it up 700 times. (10x because each pixel in our PNG map represents 10 grid squares, and then 70x because each grid square is 70 pixels across, in standard Roll20 display scale.) When scaling an image, GraphicConverter offers us the option to choose from a variety of interpolation algorithms:

Figure 4. (Click to enlarge.)
Let’s try them out one at a time. Here’s “no interpolation”:

Figure 5. (Click to enlarge.) Viewing a street of Lacc, at 100% zoom level, at 70px-per-grid-square scale.
Excellent! This is exactly what we want: perfectly sharp upscaling, with every pixel of the source image rendered as a 700×700px square block of identical pixels; no blurring, no colors other than the precisely two colors that were in the source image, no shenanigans of any kind.
What if we instead use one of these other scaling algorithms? Here’s “best interpolation”:

Figure 6. (Click to enlarge.) Same view as previous figure.
Well, that’s no good… how about “normal interpolation”?

Figure 7. (Click to enlarge.) Same view as previous figure.
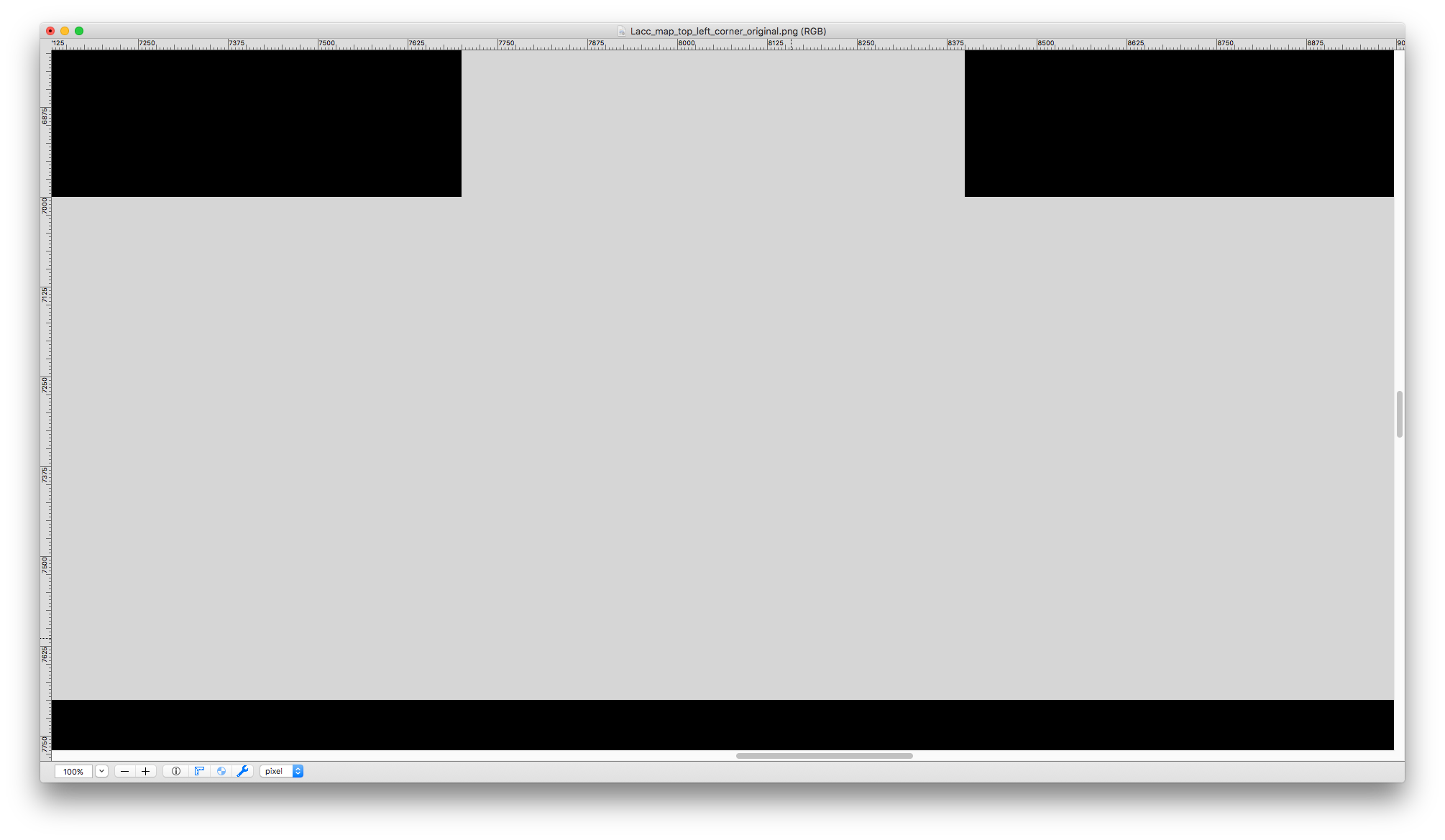
Nope… perhaps “smooth interpolation”?

Figure 8. (Click to enlarge.) Same view as previous figure.
Extremely nope. (Note that this looks a lot like the effect we saw in the Roll20 screenshot, in figure 2.)
The other algorithms on offer don’t change the picture that has emerged already. (“Box” and “nearest neighbor” give the same results as “no interpolation”, “sinus” is kind of like “smooth” but with the addition of weird artifacts, and the rest are variations on “smooth”.)
But this is great news, right? We’ve identified the culprit: interpolation when scaling the map image. So all we have to do is turn that off, and… uh… hm.
There isn’t actually any way to do that.
This, of course, makes Roll20 totally unusable for maps of this size.
Of course, even in the entirely counterfactual event that we could solve this problem, we’d still be faced with the fact that the Roll20 UI entirely lacks anything resembling proper affordances for working with very large maps.
For one thing, the zoom function only goes down to 10%. But 10% of 851,200px is 85,120px. Who has a display that big? I certainly don’t. Being able to view, at most, 2% of the map on the screen at any given time is, obviously, horribly unwieldy, to the point where doing anything useful with such a map is impossible. There’s also no way to quickly move the view between distant parts of the map.
I also know from experience that activating the “fog of war”, “advanced fog of war”, and “dynamic lighting” features on even a much, much smaller—but still big by the standards of the app’s apparent design intent—map (a measly couple of hundred grid squares across) leads to noticeable drops in zoom and pan performance. The lag that a user on even a fairly powerful desktop computer will experience in such cases is enough to introduce a quite frustrating degree of friction into simple map operations, and slows down the pace of combat. How much worse will that be on a map two orders of magnitude larger…?
In short: Roll20 ain’t it.
At this point, we’ll do a web search for something along the lines of “best virtual tabletop”, and click a bunch of links…
Foundry VTT
Foundry VTT appears frequently in recommendation lists for this sort of thing. Unlike Roll20, Foundry requires that the DM download and install a desktop application; the DM then uses that app to host a session from his home computer, to which players can connect via their web browsers. (There are also cloud hosting options.) Foundry is also not free; the application must be purchased, at a one-time cost of $50 (for the DM only; players need not buy anything).
As it turns out, Foundry does support maps of the size we need. It also supports SVG files. It would seem that Foundry has all the pieces in place to do exactly what we want!
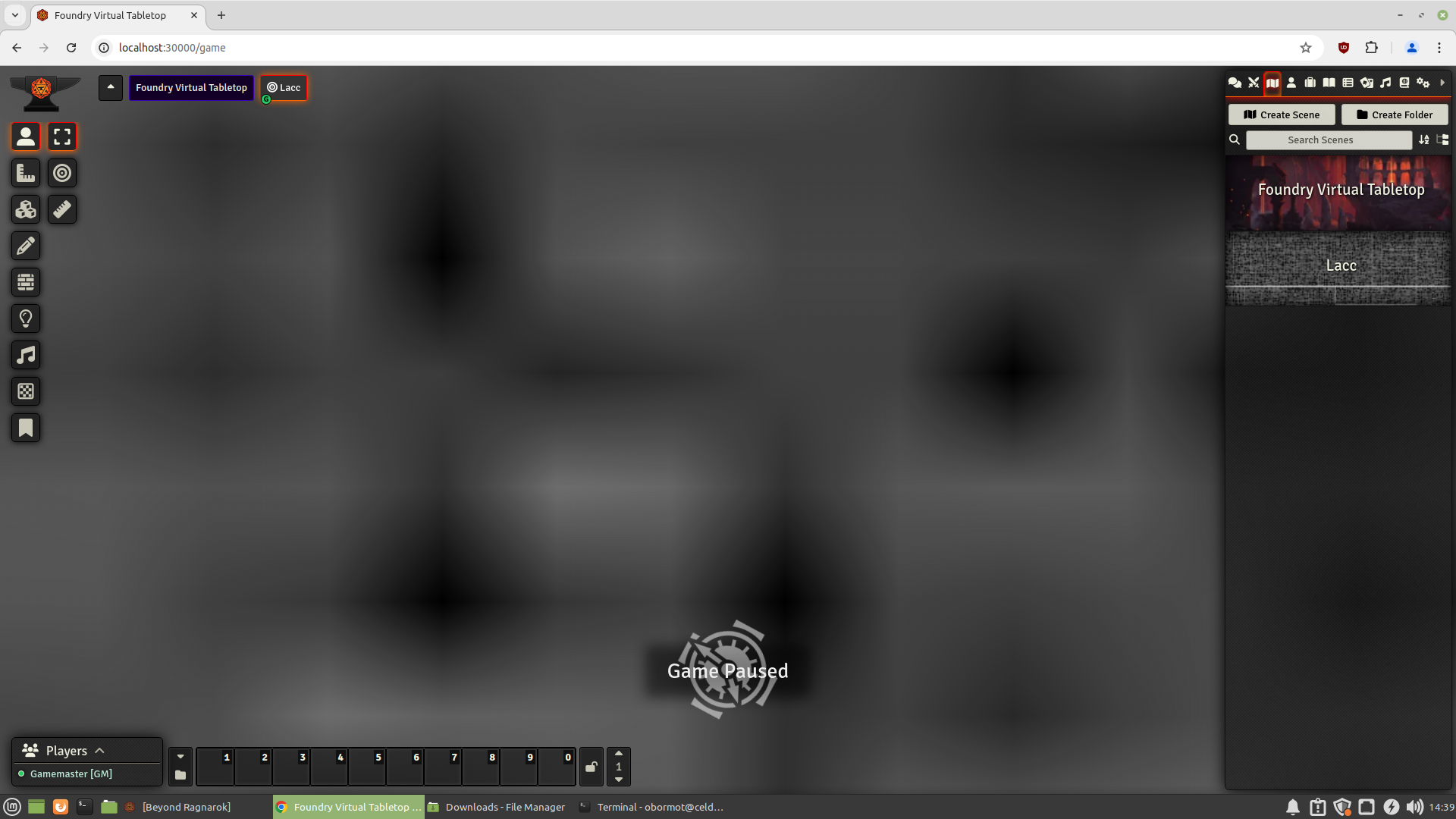
Unfortunately, when we actually try to use our SVG file as the background map image, we get this:

Figure 9. (Click to enlarge.)
What the heck? Well, it seems that Foundry actually renders SVGs in an extremely dumb way: they are first rendered into bitmaps (very poorly, at a bizarrely low resolution), and then scaled (using one of the smoothing-type interpolation algorithms we saw earlier). (Why do they do it like this? Who knows, really… but a glance at the Foundry documentation entry that deals with file format support suggests that the app’s developers intended SVG files to be used primarily for character tokens and other small images; perhaps the prospect of people using SVGs for maps did not even occur to them, and so they wrote their rendering code in a way that would produce good results for tokens and such, but breaks down when applied to maps, especially very large maps. But that is only speculation on my part.)
Of course, bitmap formats, such as PNG, are also supported—but we then we again run into the same interpolation problem as with Roll20. (And, again, there is no way to disable that.)
To Foundry’s credit, it does support the full range of zoom factors, so that the full map can be seen at one time. But that’s the only concession to large-map usability; there’s no view-saving feature, nor any other UX design elements aimed at making it easy or practical to work with large maps.
Fantasy Grounds
One of the most popular and well-reviewed VTTs. I have high hopes for this one.
Sorry, no, that’s a lie. I don’t actually have high hopes for any of these apps. But I should have high hopes for Fantasy Grounds, right? Popularity of a VTT among TTRPG players is evidence that it’s very good, well-designed, feature-full, etc. (Isn’t it?) Well, let’s find out!
Fantasy Grounds is also non-free and requires installing a desktop application, like Foundry. It’s a very bloated piece of software (the installer immediately downloaded several entire game systems’ worth of support assets to my computer, without giving me any choice in the matter), with a clunky, custom-built UI that features all of the worst UI design anti-patterns of your average 1990s CRPG. Combined with the program’s extreme feature complexity, this makes it nigh-impenetrable for the starting user; as far as I can tell, the way you learn to use this thing is by watching hours upon hours of YouTube videos (the support forum is hilariously useless).
Nevertheless, I managed to figure out how to import an image and use it as a map. I still have no idea how to set grid scale, so I couldn’t say what map size (in grid squares) Fantasy Grounds supports… but it doesn’t matter, because—as with Roll20—SVG files are unsupported, and bitmap scaling makes our map worthless due to interpolation (which, as usual, cannot be disabled).
Sad! Not surprising, though. Next!
Mythic Table
A relatively new contender in the VTT arena. Web-based. Very simplistic, badly designed, and buggy (e.g. changing grid size simply does not work). More importantly for our purposes, Mythic Table doesn’t seem to have any support for maps bigger than maybe ~100 grid squares across (actually, it seems to be tied to viewport size, and a very tightly restricted zoom range). There’s no way to even attempt to use this app to do what we’re trying to do.
Role
A Roll20-esque VTT (web-based integrated video and text chat, asset management, etc.). Very new. Very sleek and “modern” look; very polished UI; very 2020s sensibilities.
Underneath the polish and sparkle? Garbage.
SVGs can be uploaded, but aren’t actually supported; the image will just be silently broken. Large map sizes can be set, but then you can’t zoom in far enough to even see the individual grid squares, much less make any kind of use them by placing tokens or what have you. (Although even zooming in as far as the app lets you do makes it clear that even if greater zoom factors were allowed, the bitmap map image would be unusable due to interpolation.)
Shmeppy
You have to pay to sign up, and there’s no demo of the GM features. As far as I can tell, there’s no SVG support. Based on a perusal of the forums and support knowledge base, I would be very surprised to learn that this VTT can do what we need here. But the documentation is very minimal and slapdash, so it’s hard to tell.
Let’s Role
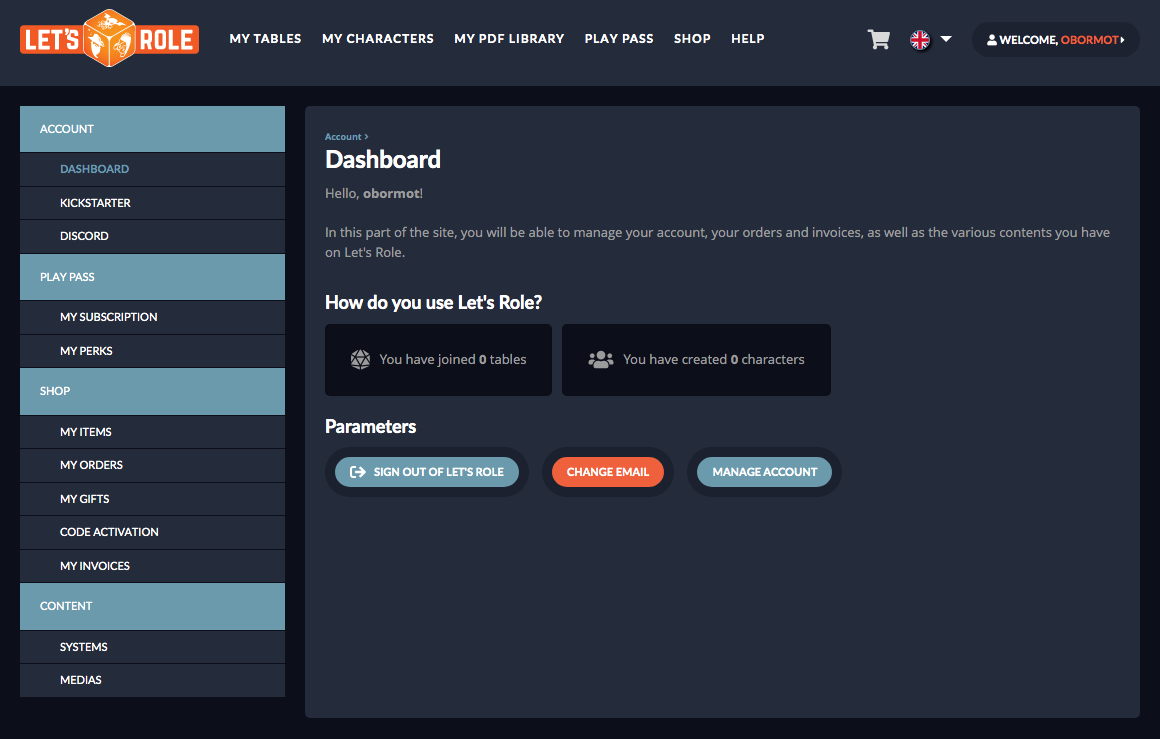
What immediately struck me about this website is how heavily geared toward monetization it is. I mean, look at this account info page:

Figure 10. (Click to enlarge.)
It’s hard to tell from this page what this website even is—except for the fact that it’s all about buying content.
Well, never mind that. Does it do what we want?
Nope. No SVG support, the usual forced interpolation, and anyway it’s a moot point because the maximum map size in pixels is almost two orders of magnitude smaller than what we want. (Also the map configuration UI is bizarrely obtuse and generally poorly designed.)
Next!
Rolz
Can’t zoom out to further than 50%. Can’t specify image size in pixels or units or anything (only by dragging). Fixed total map size (128×128 grid squares).
Pathetic.
Diceweaver
Extremely obtuse UI. No SVG support. Bitmap map backgrounds (“boards”) can’t be scaled up to any kind of reasonable map size. Map size can’t even be configured.
Thoroughly bizarre app, on the whole. (I can’t imagine using it for anything, never mind just this project.)
Shard Tabletop
Very strangely designed and buggy map upload/configuration tool. Apparently does not actually let you use a map image where 1 pixel represents more than 1 grid square. You might think that SVG is a way around this (what’s a “pixel” in SVG?), but SVG map background support is even more broken than PNG map support, so… apparently not. I have no idea what the designers of this UI/feature were trying to do, but whatever it was, they don’t seem to have succeeded.
On the plus side, you can zoom in as far as you want. On the minus side, the UI as a whole is clunky.
Owlbear Rodeo
The front page of this website proclaims “ANIMATED MAPS!”. Alright. But what about regular maps? How are you at regular maps?
The answer is: I don’t know. This app seems like it’s broken in my browser—features that should be there, according to the documentation, are just absent. When I tried to log in from a different computer, to test Owlbear Rodeo on a different browser/OS setup, I got a strange error (“check server settings”, or some such).
Maybe this VTT is actually wonderful, if you can get it to work. But I couldn’t.
UPDATE: I was able to get Owlbear Rodeo to work on a different computer/browser. Unfortunately, the results were disappointing.
There’s no SVG support. PNG maps can be used, and map image size can even be set such that multiple grid squares are mapped to each grid pixel (using a fairly decent map sizing tool!). However, the usual interpolation problems ruin the map. I might be tempted to try using a statically upscaled map (despite the egregious file size required by this)… except that it is in any case impossible to zoom out to see the whole map of this size, and there are (as usual) no affordances for working with maps this large. (There is not even a zoom level indicator!)
One More Multiverse
What’s with the animated backgrounds on some of these? This sort of nonsense is absolutely terrible for performance. Well, never mind that; does OMM (as this VTT calls itself) do what we want?
Well… I can’t seem to actually create a map. At all. There does appear to be a UI for level/map creation, but… uh… it simply fails to do anything.
Oh well. Next!
D&D Beyond
Wizards of the Coast has added a VTT feature to D&D Beyond, their official digital platform. The Maps feature is currently in alpha, so perhaps it will get better, but for now, it’s useless for this sort of project: there’s no SVG support and no way to scale a bitmap map image to represent multiple grid squares per pixel (or even one grid square per pixel, for that matter).
Above VTT
An odd one, as VTTs go. Above VTT is a browser extension that integrates with D&D Beyond. I expect that it will fall out of use once WotC’s official Beyond-integrated VTT (see previous entry) is released, but for now it still works.
Above VTT seems pretty well-designed, as VTTs go. It even supports SVG maps! Unfortunately, zooming in causes performance to drop like a rock, and at a certain zoom level the browser process starts crashing outright (and even causing GPU glitches). This, obviously, makes it impossible to do anything.
Digital D20 Virtual Tabletop
Extremely slapdash effort. Spelling mistakes all over the UI, broken or incorrectly laid out components, etc. “Amateur hour” would be a compliment. In any case, SVGs are not supported, and large map sizes are not supported. Useless.
Alchemy RPG
Alchemy is the world’s first virtual tabletop (VTT) built specifically for cinematic immersion and theater of the mind style gameplay.
…

Alchemy is a Virtual Tabletop (VTT) with a slightly different focus. Whereas most others provide a map and grid as your starting point, we focus on cinematic elements, like music and environmental backgrounds, motion overlays, and more. We still have the map and grid, but we don’t think that’s the only thing players want to look at for hours during a session.
Uh… I see. What are the odds that this app has the kind of robust map features we want? Probably not great, right?
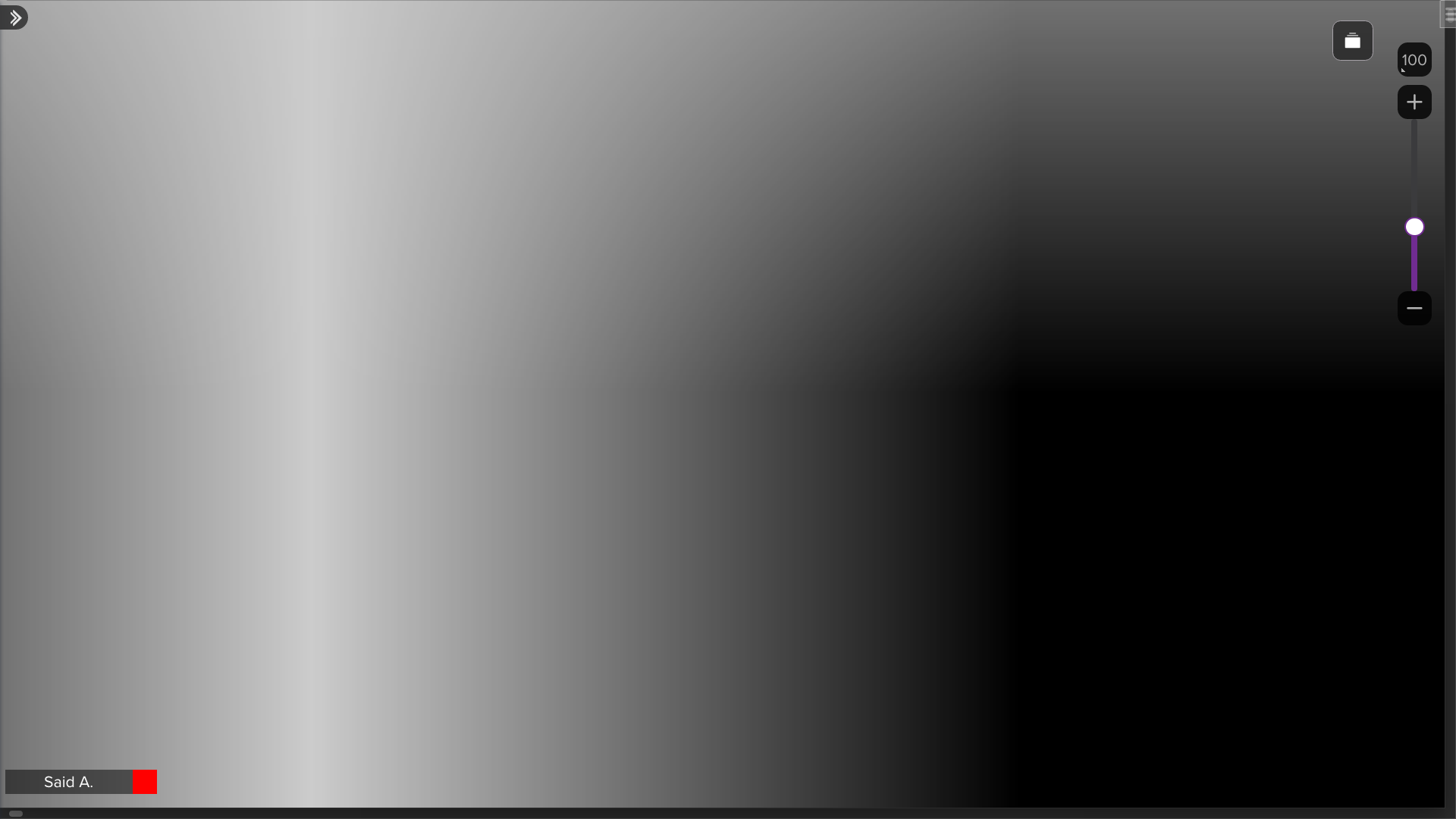
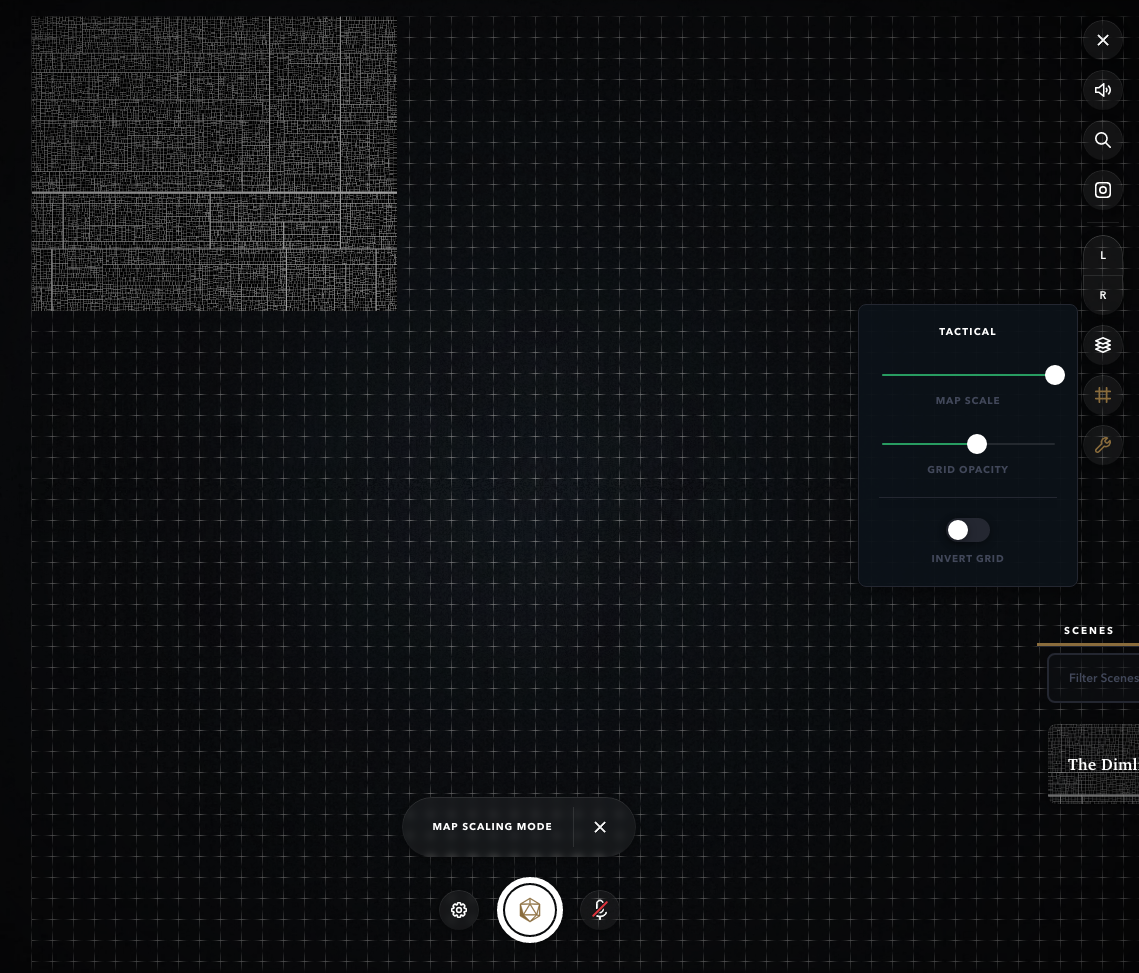
Sadly, right. No SVG support, and the most pitiful map sizing/positioning feature I have seen yet:

Figure 11. (Click to enlarge.)
It’s just a slider. And it doesn’t go past approximately 1 grid square per 135 map pixels. (What we need, of course, is 1 grid square per 0.1 map pixels.)
Oh well. At least Alchemy makes its inclinations pretty clear up-front, which is… something.
Beyond Tabletop
This one seems like a reasonably simple and straightforward VTT. I could even see myself using it… that is, if it weren’t so buggy and missing basic features like image uploading… and a bunch of other things…
In fact, it even sort of, almost, works for this project, because it does support SVGs, it does support creating a large map object (even if the grid doesn’t expand to accommodate the large map, so you can’t place tokens anywhere but a tiny part of it; and there seems to be no way to resize the battle grid, either), it renders the SVG correctly…
… but you can’t zoom out past 50%.

Quest Portal
The first VTT I’ve seen that prominently features AI. There’s some sort of “AI assistant”; there’s AI-generated art. Makes sense, really. However, not relevant to our current goal. How’s their maps feature?
Useless. No SVG support, can’t scale a map image up to fractional pixels per grid square.
Next!
Tableplop
This is the first VTT whose UI impresses me with the amount of thought that has gone into it.
Now… it’s not enough thought. There are definitely awkward parts and weird interactions. The absence of vector-drawing-app style select tools is an obvious oversight, for instance. And the absence of hotkeys for tool selection is an obvious and large oversight. Have these people never used Illustrator? Or… any other drawing app? There’s no undo/redo for drawing operations, which is just wild. The zoom feature is coded incorrectly (the zoom origin is fixed to the screen center, which violates user intuitions and makes it take much more effort to zoom in on any particular location). The menus don’t support off-axis mouse movement. Et cetera… so, I certainly wouldn’t use this app, in its current state.
But consider what it means that I’m even bothering to make criticisms like that! These guys have come pretty far indeed, for me to notice things like this, instead of just saying “lol, it’s shit”.
In any case, the UI seems designed around the combat map, which is the right approach. So maybe Tableplop can meet the challenge of our project?
Nope.
SVGs are supported, which is cool. But there’s a fixed maximum grid size (which is about two orders of magnitude too small), which is not cool. Map images can’t even be resized to cover the entire grid, which is even less cool. The resize tool is just a mouse-drag-to-resize deal, so you can’t resize precisely anyhow. (And only on the lower-right corner of an object! I was joking before about “have these guys never used a drawing app”, but now I think that… maybe they actually never have??)
In short: not even close.
Next!
D20PRO
Another desktop app. (And one that runs on my—fairly old—version of the Mac OS, at that!) Java-based. Ancient, clunky, poorly-designed UI. Nothing surprising here. What about the maps feature?
This one comes closer than most, actually! The map sizing/positioning tools are fairly advanced (if very awkward UX-wise). SVGs aren’t supported, but importing a PNG works… and you can even set the map scale all the way down to 1 grid square per 1 pixel! That’s still a factor of 10 off from what we need, but… what if we used GraphicConverter to upscale the PNG map (to 12160×9820, with no interpolation, of course), and then imported that? (It’ll be an almost 500 MB file, but that’s… maybe not too bad?)
Unfortunately, then creating the map simply fails. No error message, nothing. Just: the map-creation wizard is stuck at the last screen. Womp womp.
Eh, it’s probably a moot point, anyhow. Map zoom/pan performance was very bad, even with the 10x-scale map image; and the UI really is as clunky as they come.
Ogres Tabletop
The description / marketing materials for this VTT say all the right things, like “Instantly start preparing your game; no sign-ups or ads” and “No accounts, no ads” and “Immersive lighting system”. How’s their maps support?
Bad. SVG map images can be uploaded but are rendered incorrectly, in the same way as Foundry VTT, making them useless. Uploading a PNG map works, but it’s not possible to scale it up to fractional pixels per grid square. (Why do so many VTTs fail at this extremely basic feature? It is very easy—just look at how Roll20 does this. All you have to do is let the user specify the size, in grid squares or pixels or map units or anything, of the map image!) In any case, bitmap map images at high grid to pixel scales are ruined in the usual way, via interpolation during upscaling. Map image position can’t be set, only size. There’s a fixed maximum battle grid size. (Which, by the way, is much too small to contain the map that results when setting the map scale on our sample map to the minimum of 1 pixel per grid square.) There are no affordances for working with maps even as large as allowed…
I guess the developers’ hearts are in the right place. Alas, good intentions do not good software make.
MapTool
A very long-running VTT (plus auxiliary tools) project. Written in Java, available as desktops apps for every platform. The UI looks somewhat dated (reminiscent of Windows XP), but is actually fairly decently designed.
MapTool gets so close to getting it right. So, so close.
SVGs and PNGs are both supported. PNGs, in fact, are even scaled without interpolation. Holy s***! Someone gets it!! You can zoom in and out as far as you want. You can set the number of map image pixels (or map image units, in the case of SVGs) per grid square…
… but only as low as 9.
9!! Why 9?! Not even 10, but 9. What the hell is 9?!?
Alright. It’s fine. So we can’t use a PNG for this. (Because a 12,160×9,820-grid-square map at 9 map pixels per grid square would make for an impossibly huge file size.) But MapTool supports SVGs! So we’ll just create our SVG with all the values set at a scale of 9 (or more) map units per grid square, and…
… then the SVG map import fails.
I believe this is what they call “snatching defeat from the jaws of victory”.
Tarrasque.io
This VTT has a prominent “Tarrasque.io is going open source!” link on their front page… but the link goes to someplace called announcekit.app (an “Announcement App for Product Updates & Software Updates”)—instead of, say, a blog—and also the link is broken.
Hmm. Not a great sign. Well, how’s the VTT itself?
Well, for starters, the UI feels like it was designed by someone who knows how to design UIs. That’s already more than I can say for any of the other VTT apps reviewed in this post!
The maps feature doesn’t support SVG files. Sigh. PNG files work, but fractional map image pixels per grid square aren’t supported. Uploading a large PNG file (scaled to 1 map image pixel per grid square) technically works… but the zoom constraints prevent you from zooming in far enough to actually use the resulting map… and it’s a moot point anyway because a map file even as large as 2.2 MB (12160×9820px) drops the zoom/pan performance straight into the garbage.
Sad!
Bag of Mapping
This one’s very new. It’s also not very interesting. The UI is confusing (no, an “assistant” is not actually a substitute for having your UI make sense or work properly), and while it does support SVG maps, it does not support fractional pixels per grid square. (And client-side form field validation is also not a substitute for having your UI communicate to the user that something’s wrong!) The UX design, on the whole, is lazy and half-assed. Pass.
EpicTable
A Windows-only desktop application. No SVG support; does not support fractional pixels per grid square. (Map scaling UI is also buggy.)
If you want something done right…
Just like last time, there’s no choice but to roll my own.
Of course, building a VTT app is a much bigger project than building a tiny, single-purpose procedural generator. It’s not a matter for a single blog post; there are innumerable details to talk about (interesting and otherwise).
But the bigger the project, the more reason to start sooner instead of later, right? So, let’s get to it.
Cause for optimism
There are two major advantages that I have over all the developers of all of those VTTs I review in this post.
First, I know exactly what I need, and can make sure that my VTT has it. I’m not designing this for all D&D players, much less all TTRPG players; I’m building it for me, and people in my gaming groups. Not only does this allow me to guarantee that what I build will cover all the relevant use cases, but it also lets me make design choices that I know will perfectly suit my play style (and the play styles of my friends).
Second, I have no intention of “monetizing” this project in any way. It’ll be totally free (speech and beer). The goal here is to build something for me to use. (I would gain nothing but hassle from trying to make money off this thing, and there’s no reason not open the source.) This means that there’s no reason or incentive for me to build any features that don’t serve my purposes. I don’t need to add support for any systems except those I use; I don’t need to integrate with D&D Beyond, provide branded content, add video chat or a creator marketplace or payment processing of any kind, etc.
It’s hard to overstate the impact of these two advantages. I’m not bringing a product to market; I’m building a tool to solve a problem that I have. Nothing but time and human frailty stands between me and success.
Only two hard problems…
Working name: BigVTT.
Requirements
When it comes to requirements, details inevitably emerge in the course of development. But there are some big, obvious desiderata that we can identify in advance.
Large map support. This is the raison d’être of the entire project. BigVTT should support maps of arbitrary size (in grid squares), limited only (and limited as little as possible) by the constraints of client hardware, browser built-in maximum values, and similar inescapable limitations. There’s simply no reason to pre-emptively forbid the user from creating, say, a map of the continental United States at 5-foot-grid-square scale.1
But simply allowing the battle grid to be set to a large size isn’t enough. We will need to ensure that BigVTT provides robust affordances for working with very large maps. This will cash out in a variety of ways, big and small; for now, it’s enough to note that we will at every step need to pay very careful attention to the entire experience (both from the DM’s side and the players’ side!) of creating, preparing, and using a very large map, in actual prep and play for an actual game. (Many unusual features and elements of UI design will emerge from this requirement, as we’ll see.)
And, of course, our app will also need to properly support the use of ordinary, small-sized maps, no less conveniently and effectively than any other VTT on the market. This should not be difficult, as it’s much easier to scale tools and UI affordances down in map size than up; still, we must not neglect to check and verify that we haven’t inadvertently somehow made the small-map use case unwieldy or problematic.
Ease of setup. It should be extremely easy to start playing. There shouldn’t be any lengthy process of first making an account, then creating a new campaign, then creating a new scene, then fumbling with a convoluted asset import UI, then… etc. Any obstacles on the path from “we should use a VTT to handle this encounter” to “ok, on my turn I move like so…” should be removed if possible, minimized otherwise.
Broad image format support. Consequence of the above two requirements. SVG maps need to be supported but not required; all other common file formats should be supported and handled properly.
Robust media management. Importing and managing images, creating maps or tokens from them, etc., should be very easy. (There should also be robust export features, though that’s a slightly more complicated matter.)
Map drawing/editing tools. It should be possible to create a map from scratch in BigVTT, using a robust set of drawing tools. Indeed, this should be easy to do, and to do quickly. It should also be possible to mark up an existing map with annotations, overlays, etc. Vector and bitmap image data should be combinable seamlessly in all of these contexts.
Tokens / effects / objects. Goes without saying, but I’m including it for completeness. Without robust token/effect/object creation/control/management, a VTT is useless.
Measurement tools. Roll20 is the gold standard here; this part of the feature roadmap just says “measurement tools at least as good as Roll20’s”.
Fog of war / illumination / vision. This feature (or, rather, cluster of related features) deserves its own post (probably multiple posts, even), but for now I will say that we don’t just want to have support for these things—we want these features to be carefully designed in such a way that using them is as painless as possible. The DM should never even be tempted to half-ass player exploration/vision state representation, much less disable it entirely, because of the overhead of using these features. (This is a remarkably common problem in many of the VTTs reviewed above.)
Compatibility. This will be a web app (because a desktop app would not be conducive to ease of setup), but the very latest bleeding-edge browser should not be required. We should make a reasonable effort to support the different browser engines as well.
Performance. It should be possible to run BigVTT on a relatively low-end laptop, a tablet, etc. It should not slow down substantially even at very large map sizes, and should not place undue stress on the user’s hardware.
Non-requirements
There’s quite a few things that many VTT apps include, that BigVTT absolutely does not need.
Voice / video chat. It would be an absolute waste of time for me to try to integrate features like this, because there’s no way I could do these things better than existing video chat services (like Discord), and anyway BigVTT does not need them, because there already are existing video chat services (like Discord).
(Text chat, however, is a possibility, mostly because it’s so easy that there’s almost no reason not to include it. But we’ll see. It’s not like there’s any shortage of available text chat options, either. Similar considerations also apply to dice-rolling.)
Providing content. Any kind of “content”, really—pre-made maps, token graphics, you name it. Totally unnecessary. I’ll just make it easy to import things. There’s no shortage out there of maps, character art, or whatever else.
Built-in game mechanics support. BigVTT is not intended to replace the DM in any way. Using the rules of the game to resolve player actions is the DM’s job. Likewise, there’s really no good reason to integrate character sheets, monster stats, etc., because that sounds like a lot of additional work for minimal benefit—such features would have to be highly system-specific, and for what? What will you do with that detailed character info? (To add insult to injury, features like this create more work not just for me as the developer of BigVTT, but for me as the DM who will use BigVTT, and for any players in games run via BigVTT! Adding things like this is worse than pointless.)
(But things like hit point / status tracking for tokens is a possibility, provided that they can be made generic enough.)
Campaign journal / wiki / forum / etc. BigVTT is a VTT. It is not a “complete integrated solution” for all your campaign-running needs. (Not that there’s anything wrong with functionality like this—far from it!—but it’s important to keep a project’s scope in check.)
(But a “show the players this image” feature—akin to Roll20’s “handouts”, but better implemented—might be useful, and in-scope.)
Fancy multimedia features. No soundtrack / visual effects / 3D dice / animated maps / etc. No fancy shit that serves no purpose except to increase the “glitz factor”.
Social media features. No “community” features, no “sharing” features, absolutely no integration with or connection to social media of any kind in any way.
Make it so
With the motivation established, and the requirements enumerated, I’m ready to begin building BigVTT.
… which is good, because I’m actually several thousand lines of code into the implementation already.
There are many fascinating details of the design and development to talk about… but that’s a matter for the next post.
1 Which would be over 3 million grid squares across. ⇑

Recent Comments